벌써 수요일입니다.
오늘 우리는 CSS의 기초를 배웠습니다.
어제 배운 HTML이 웹 페이지의 뼈대라면 오늘 배운 CSS는 뼈대를 장식하는 데 사용됩니다.
장식과 마찬가지로 색상, 크기, 바탕색 등의 스타일이 기본이고 정렬, 배치 등의 공간적 요소도 포함된다.
아마도 오늘 배우게 될 가장 중요한 것은 상자 구조와 선택자일 것입니다.
상자 구조는 말 그대로 상자 안에 페이지의 요소를 포함합니다.
이동하는 물품을 포장할 때 한 번에 모든 것을 트럭에 싣는 것보다 카테고리별로 적재하는 것이 훨씬 더 효율적입니다.
이와 같이 박스 구조는

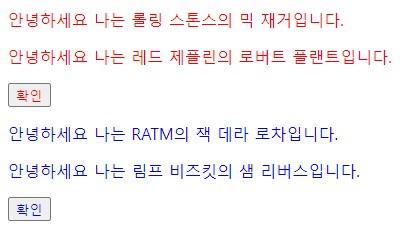
박스 구조를 사용하지 않을 때의 한 가지 단점은 스타일을 적용하려는 각 요소에 스타일을 적용해야 한다는 것입니다.
<p style="color:red">안녕하세요 나는 롤링 스톤스의 믹 재거입니다.</p>
<p style="color:red">안녕하세요 나는 레드 제플린의 로버트 플랜트입니다.</p>
<button style="color:red">확인</button>
<p style="color:blue">안녕하세요 나는 RATM의 잭 데라 로차입니다.</p>
<p style="color:blue">안녕하세요 나는 림프 비즈킷의 샘 리버스입니다.</p>
<button style="color:blue">확인</button>하지만 박스 구조를 사용하면 동일한 스타일이 적용된 요소들을 박스에 넣어 한번에 적용할 수 있습니다.
<div style="color:red">
<p>안녕하세요 나는 롤링 스톤스의 믹 재거입니다.</p>
<p>안녕하세요 나는 레드 제플린의 로버트 플랜트입니다.</p>
<button>확인</button>
</div>
<div style="color:blue">
<p>안녕하세요 나는 RATM의 잭 데라 로차입니다.</p>
<p>안녕하세요 나는 림프 비즈킷의 샘 리버스입니다.</p>
<button>확인</button>
</div>상자를 만들기 위해
이때 표시를 위해 inline-block 태그를 사용하면 div를 나란히 배치할 수도 있습니다.
또한 상자에 다양한 여백과 테두리를 적용할 수 있습니다.
| 요소 | 기능 |
| 이익 | 바깥쪽 가장자리 |
| 충전재 | 충전재 |
| 경계 | 경계 |
div{
margin:20px;
padding:20px;
border:10px solid black;
width:100px;
height:100px;
}

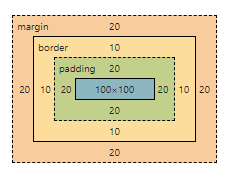
margin과 padding을 각각 20px로 설정하고 테두리를 10px로 설정하면 아래와 같은 그림을 볼 수 있습니다.
상자 크기는 가장 안쪽의 파란색 상자(Content)를 기준으로 측정되므로 잘못 사용하면 다른 요소를 잠식할 수 있습니다.
* {
box-sizing: border-box;
}이를 방지하기 위해 모든 여백과 테두리를 포함하여 위의 코드를 삽입하여 상자의 크기를 측정할 수 있습니다.
다음은 셀렉터입니다.
선택기는 문자 그대로 무언가를 선택하고 스타일을 적용합니다.
일반적으로 태그 이름, ID 및 클래스 이름을 사용하여 스타일을 적용할 대상을 선택합니다.
| 선택기 이름 | 신청방법 |
| 태그 이름 태그가 있는 모든 요소 |
<>가 없는 태그 이름 피제수{} |
| 신분증 이름 이 ID를 가진 모든 요소 |
#ID #컨테이너{} |
| 클래스 이름 클래스가 있는 모든 요소 |
.수업 . 컨테이너{} |
| 자식 선택자 첫 번째 요소의 직계 자식 |
선택기 > 선택기 파티션 > 단위 |
| 자손 선택자 첫 번째 요소의 모든 자식 |
선택기 선택기 우리 |
| 형제 선택자 첫 번째 요소와 동일한 부모에 인접한 두 번째 요소 |
셀렉터 ~ 셀렉터 ~ 버튼 입력 |
| 인접한 형제 선택자 첫 번째 요소와 동일한 부모를 갖고 바로 뒤에 오는 요소 |
선택자 + 선택자 버튼 + 파티션 |
| 첫째 아이 첫 번째 자식 요소 |
선택기: 첫 번째 칠레 ul > li: 첫째 아이 |
| n 번째 자식(2n) 짝수 요소 |
선택자: n번째 자식(2n) p:n번째-자식(2n) |
셀렉터 퀴즈에서 몇 문제를 틀려서 다시 꼼꼼히 공부했습니다.
가장 혼란스러운 것은 이것이다.
#id.class{
//id명이 id이고 class명이 class인 모든 태그
}
#id .class{
//id명이 id인 태그의 후손 태그 중 class명이 class인 태그
}그 단일 공백 때문에 선택기가 완전히 변경되었습니다.
이런 디테일을 놓치지 않도록 해야겠다는 생각이 듭니다.
오늘은 끝났다