마지막으로 우리는 성공적으로 웹페이지를 통합했고 Github로 블로그를 만들 수 있었습니다.
이제 Windows 환경에서 github 웹 페이지를 개발할 준비를 해야 합니다.
준비사항을 간략히 요약하면 다음과 같습니다.
-루비 설치(https://www.ruby-lang.org/en/downloads/)
– 루비 MSYS2 설치
– 루비 번들 설치
– 루비 지킬 설치
여기서 jekyll은 github 페이지를 잘 활용하는 도구라고 생각하시면 됩니다. https://jekyllrb-ko.github.io/
jekyll 기반의 테마를 다운받아 꾸밀 수도 있습니다.
Jekyll • 단순한 블로그 인식 정적 사이트
일반 텍스트를 정적 웹사이트 및 블로그로 변환
jekyllrb.com
1. 루비 설치
Jekyll을 사용하려면 Ruby라는 언어를 사용해야 합니다.
ruby 사이트로 이동하여 개발 도구를 설치해야 합니다.
저는 Windows 환경이므로 여기에서 다운로드하십시오. https://rubyinstaller.org/downloads/
다운로드
다운로드할 버전은 무엇입니까? 설치할 버전을 모르고 Ruby를 이제 막 시작하는 경우 Ruby+Devkit 3.1.X(x64) 설치 프로그램을 사용하는 것이 좋습니다. 가장 많은 수의 호환되는 gem을 제공하고 MSYS2 Devkit을 설치합니다.
rubyinstaller.org 웹사이트
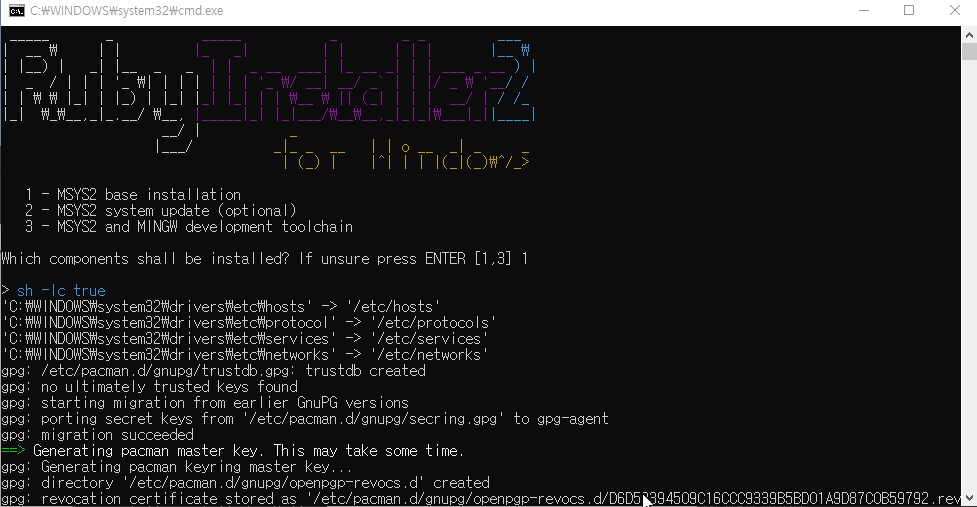
최신 버전을 다운받아 실행하면 자동으로 설치되는데 갑자기 cmd 화면이 뜹니다.
확인 후 MSYS2 설치 화면입니다.
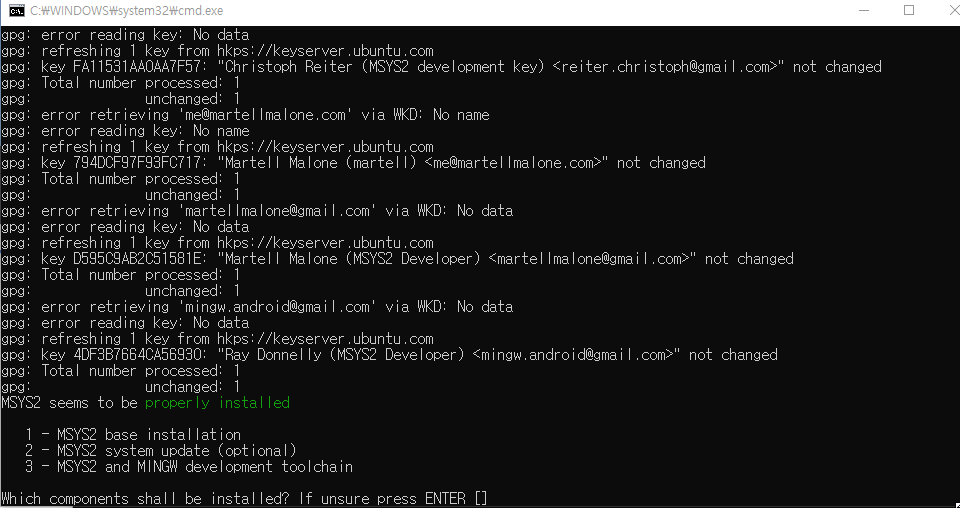
cmd 창에서 1(MSYS2 기본 설치)을 누르고 Enter를 눌러 설치합니다.
설치에 시간이 좀 걸리니 중간에 문제가 생겼다고 생각하지 마시고 기다리시면 됩니다.


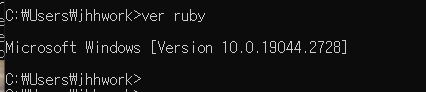
Ruby 설치가 완료되면 cmd에 ver ruby를 입력하여 버전이 표시되는지 확인합니다.

2. 지킬 설치하기
이제 루비 개발 도구에서 제공하는 기능으로 Jekyll을 설치하고자 하니 먼저 번들을 설치합니다.
MSYS2를 설치하지 않고 다음 명령어를 실행하면 설치되지 않을 수 있습니다.
보석 설치 번들러
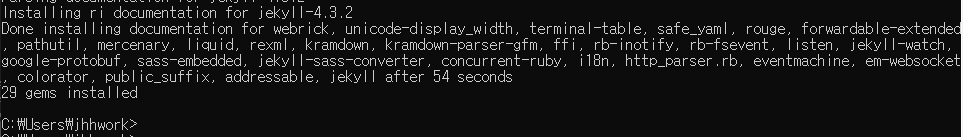
보석 설치 지킬

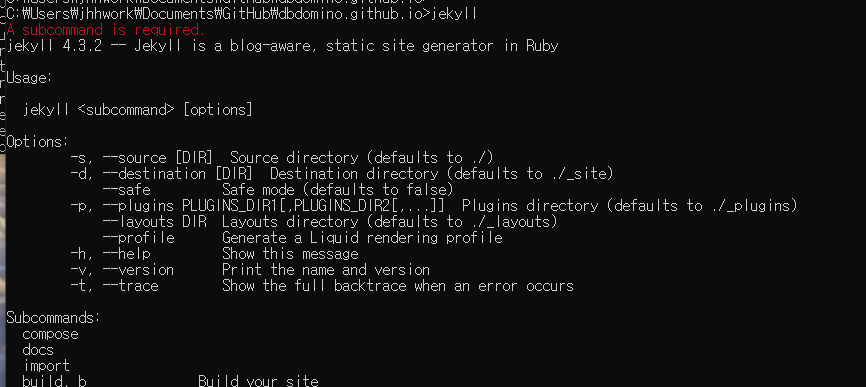
jekyll 설치 후 다음과 같은 jekyll 명령어를 사용할 수 있습니다.

3. github 위치에 jekyll 소스 코드 업로드
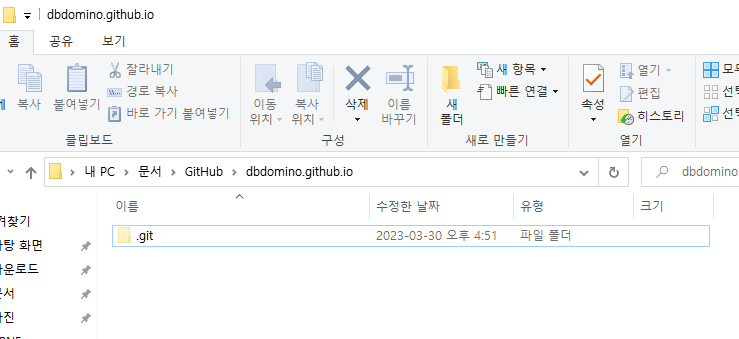
이제 웹 페이지로 사용할 git 저장소로 이동하여 파일을 삭제하십시오. (.git 폴더를 삭제할 필요는 없습니다)

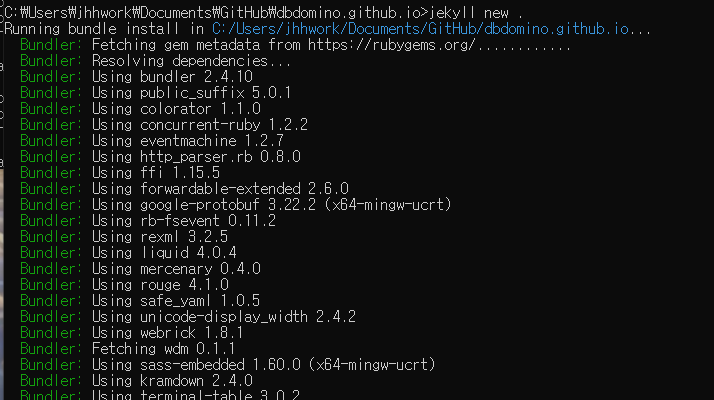
삭제 후 cmd에 git 웨어하우스 경로를 입력하고 초기화를 진행합니다.
지킬 뉴.

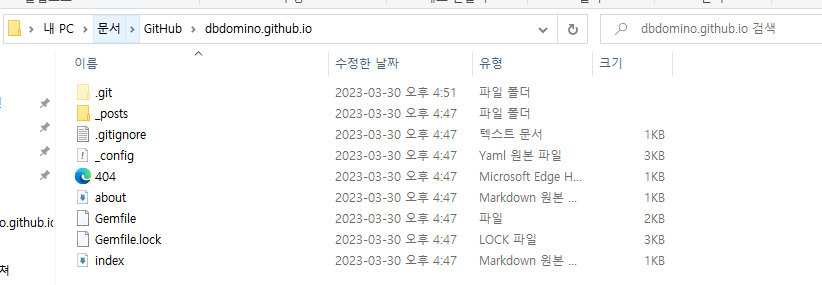
그런 다음 아래와 같이 git 저장소에 새 파일을 만듭니다.

이 파일을 git에 업로드
github에 commit하고 push하면 파일 등록이 완료된다.

4. github.io 페이지 보기
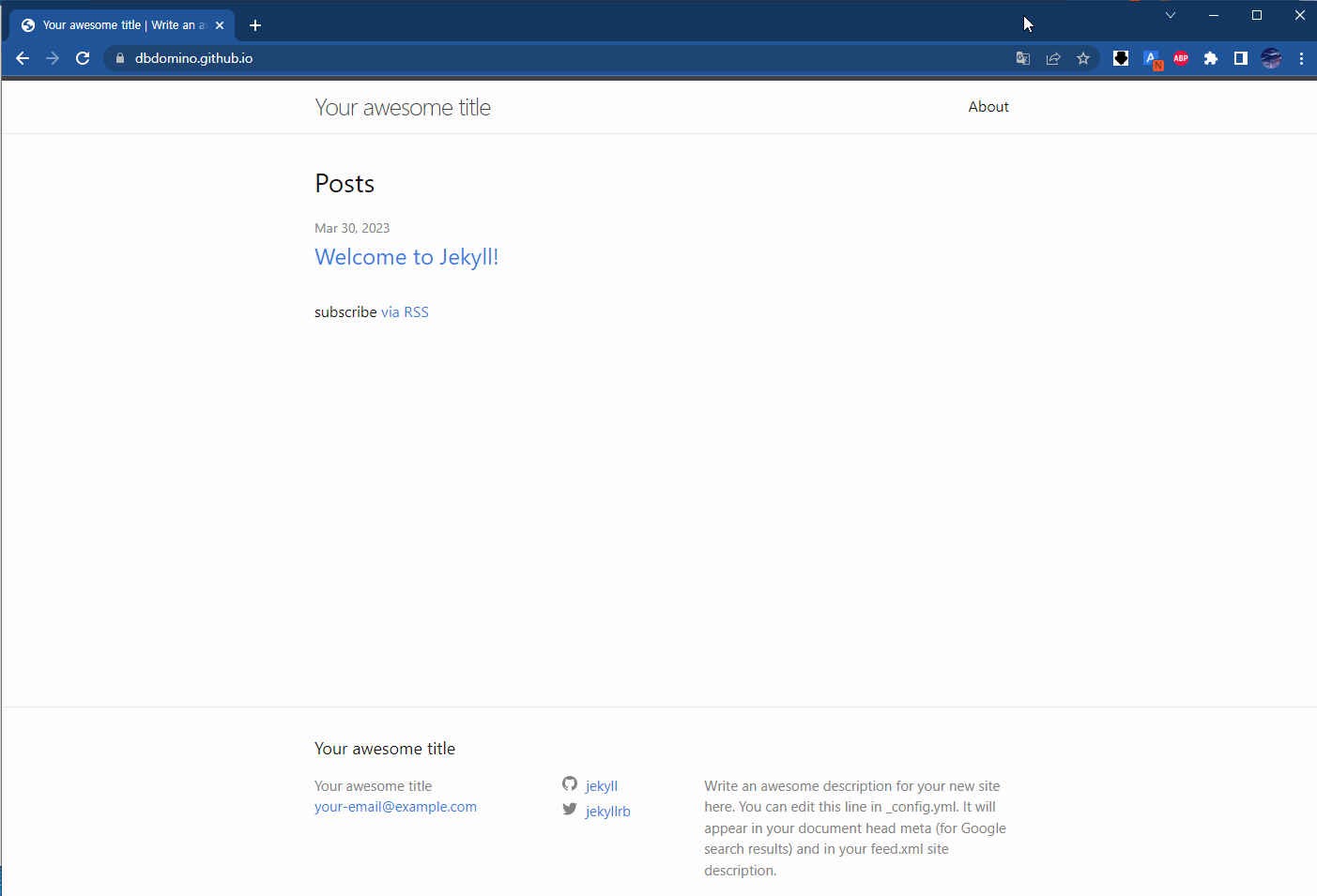
이제 잘 되는지 확인해보자
id.github.io 페이지로 이동하면 다음 페이지가 표시됩니다.

인용하다: https://docs.github.com/en/pages/getting-started-with-github-pages/creating-a-github-pages-site